三天打鱼两天晒网的python学习之后,看到有大佬用前端采集就很好奇。
以前是用采集工具或者自动化工具来弄,python只会一点点。
以下是尝试用js采集。
废话不多说。
本次的目标是友善篇之汇总。
工具:电脑浏览器和excel。
【开始】
点开友善篇的活动,按下F12。在弹出的窗口下找到console/控制台。
注意:可能有些浏览器会禁止复制粘贴代码。
如果跳出提示,根据提示输入。
chorme在控制台输入:【allow pasting】就可以解除限制。
edge在控制台输入:【允许粘贴】即可。
找到控制台之后,复制粘贴以下代码。复制完之后按enter运行。
- var results = [];
- var nameElements = document.querySelectorAll('.oni');
- nameElements.forEach(function(nameElement, index) {
- var name = nameElement.textContent.trim();
- var parentElement = nameElement.closest('.read_t');
- var scoreDescription = '';
- if (parentElement) {
- var scoreElements = parentElement.querySelectorAll('.s2, .s2.pd15');
- scoreElements.forEach(function(element) {
- var textContent = element.textContent.trim();
- if (/派派币|鲜花/.test(textContent)) {
- scoreDescription = textContent;
- return;
- }
- });
- }
- var linkElements = parentElement ? parentElement.querySelectorAll('span.fr a') : [];
- var linkText = '';
- if (linkElements.length >= 3) {
- linkText = linkElements[2].textContent.trim();
- } else {
- linkText = '';
- }
- results.push({
- '昵称': name,
- '楼层': linkText,
- '评分': scoreDescription,
- });
- });
- console.log(results);
会出现运行结果,如图。

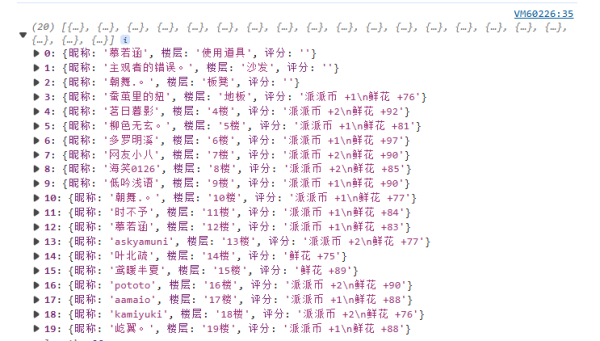
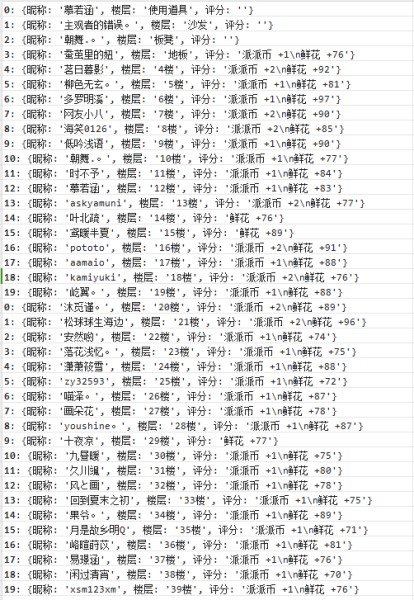
点开前面的这个小三角,显示出内容。

复制粘贴j结果到一个新建的excel表里。
注意!!
因为不会分页操作,仍然采用人工点击下一页【哭泣】。
然后继续点开控制台,复制粘贴代码,运行。再将结果复制到excel表。
直到最后一页。

只能说庆幸页数不多,多的话还是工具比较舒服。
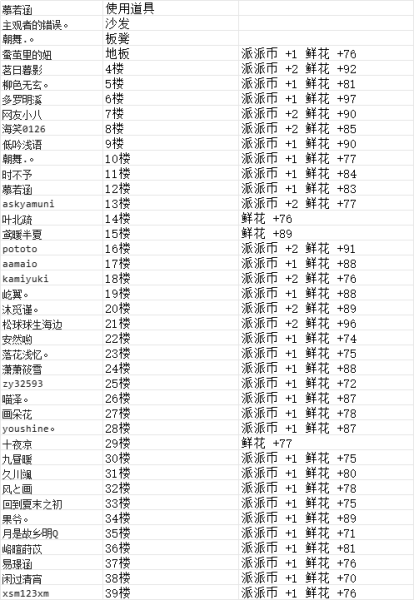
excel表就是这个样子啦。

其实没啥东西的,就是点开控制台,复制代码,运行。
复制到excel表。循环操作到最后一页。
接下来就是excel的操作啦。
点击这一列,点开工具栏的分列,选择分隔符号-下一步,勾选其他,输入英文状态下的【,】完成第一次分列。
继续对列进行分列操作,去掉不想要的那些符号,【:,{,','】等等。
ctrl+h,替换}为空,替换\n为空。
分列或者替换都行。
都是excel的操作啦。
只要会分列的或者ctrl+h替换的都懂。
就不多废话了。
最后的处理结果就是这样啦。

哦还有一个,就是第一个回复,这个标签下是有4个span,所以需要手动将“使用道具”改成“楼主”就好啦。
这个好像不是很重要。
这样300字够了吧。
嫌弃麻烦就还是用工具吧。
重点是我的小鱼缸又水了一贴哈哈哈哈哈。