引用
正在学像素画,看到派派没有这个教程就转一下吧,很完整的教程,特别有用
已经找不到原文出处了_(:з」∠)_百度找了最全的一个转载吧
版权归原作者所有,侵删致歉
引用
编者:
我们这里说的“像素画”并不是和矢量图对应的点阵式图像,像素画也属于点阵式图像,但它是一种图标风格的图像,更强调清晰
的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,所以常常采用gif格式,同时它的造型比较卡通,得到很多朋友的喜爱。绘制这种像素画除了须具备相当的耐心之外,造型、绘制方法也很重要。本系列教程将由浅入深介绍绘制像素画的各种绘制方法和技巧,希望大家喜欢。
(注:文本插图中标注PIXEL FOREST字样的由本文作者郎绘制,其余插图由ICONCN的Jill绘制,在此表示感谢。)
当许多不同颜色的点一个个巧妙的组合与排列在一块后便构成了一副完整的图象,这些点便称为像素(pixel),图象称之为Icon(图标)或者称为像素画其它的点阵式图象虽然也由像素组合而成,但是它们在制图过程中并不是十分强调像素,甚至根本无需去考虑到像素的变化,与之相比像素画对于像素更是逐个描绘,处处见真章。
四、基础造型 造型
造型是体现像素画特征的基本要素。造型的能力一方面来自于平时生活中知识的积累;另一方面则可以借助图片资料作为参照;甚至通过临摹优秀的像素作品以及对素描、速写等艺术学科的渗透也能提高我们的造型能力。
通俗一点来说造型就是用来表现作品形态的一种构图概念。学习造型没有捷径可寻,只有通过多看、多记、多学、多练才能有所提高,因此下面的学习的并不是教你如何去造一个型,而是引导你有一个正确的造型思维方式去造更多的型。
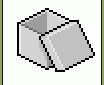
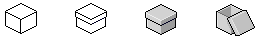
造型方法之一·把造型复杂的东西简单化如图所示,这是一个打开的盒子。在构思一个打开的盒子时,首先想到的不是打开的盒子如何难画,而是盒子的整体形态是什么,根据这个形态再去想象出盒子的大体的形状,最后才去考虑把盒盖如何打开。此种方法虽然过程烦琐,但是有利于把整体不至于产生严重的变形,非常适合初学者。

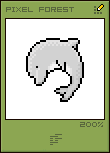
 造型方法之二·逐步深入刻画
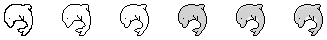
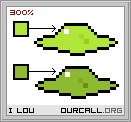
造型方法之二·逐步深入刻画在鼠标随意绘制出来的草图基础上,一步一步的深入下去。如图所示,海豚的造型过程,粗糙的草图通过一步步调整形态、柔化线条之后出现了精致的造型。我们已经经过了素描、色彩等造型课程的学习,因而对于造型的外形和体感的表现并不是很难掌握,关键在于多动脑筋分析造型的外轮廓和体感,并多动手练习按照像素的规律去塑造造型。

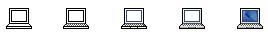
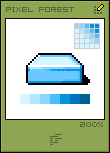
 造型方法之三·寻找图片资料作为参照
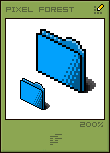
造型方法之三·寻找图片资料作为参照当你为表达不出心中所想而困惑时,不妨试着找找相关的图片资料。如图所示,这是一台笔记本电脑的图片,通过对图片的提炼与加工,很容易一幅像素画就完成了。其实通过图片绘制像素画更有小窍门,比如在Photoshop中打开一个图片实例,缩小并且降低该图片的透明度。随后新建一层,选取铅笔工具并选择1像素的笔刷勾勒出造型的轮廓,这样就把一造型简单绘制出来了。
但是要注意的是这样做虽然有了造型的形,但是还是缺少造型的神。还是那句话多看、多记、多学、多练才是造型的学习方法。

 五、色彩过渡
五、色彩过渡
要理解和运用色彩,必须掌握进行色彩归纳整理的原则和方法,其中最主要的是掌握色彩的属性。像素画中色彩运用当然也遵循着这种规律,即我们所学过的色彩构成中的有关色彩的明度、色相、彩度以及色彩混合、色彩对比、色彩搭配等构成规律。
针对像素画色彩运用,我们大致可以简单的理解成为:
平面的纯色填充、中间色的过渡、色彩明暗关系的确立。而其中平面的纯色填充,并没有任何技巧性的东西,只要有足够的耐心就可以了。我们把像素画的颜色过渡规律作为重点来练习。
像素画颜色过渡方法之一·均匀过渡 同一色系中把颜色由深至浅或者有浅至深的排列,以起到均匀渐变的效果。此种过渡方法普遍运用于小范围的像素绘画中。如图所示:

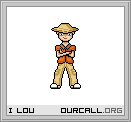
下面将像素图象中颜色的过渡与使用进行详细解析

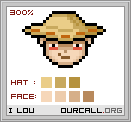
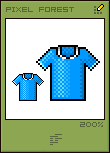
放大示例中的人物头像,仔细看帽子和脸部所运用的颜色

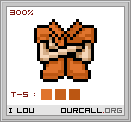
再放大示例中的衣服,仔细看所运用的颜色

我们发现每个部分
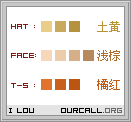
过渡的颜色都属于同一色系:帽子的过渡颜色属于土黄色系,脸部的过渡颜色属于浅棕色系,体恤的过渡颜色属于橘红色系。

这说明过渡颜色一定要在同一色系中选择,如图1、2、3

这里顺便说一下像素图象中颜色的使用,如图选择1、2

分别填色,然后过渡颜色,你会发现鲜亮颜色的过渡不明显

总结:选择成熟一点的颜色,事物本身的颜色也没这么生。
注明:在表现鲜亮的物体时当然可以用鲜亮的颜色,一切取决于作品的风格与表达方式,以上方法只是基础与反映普遍现象。
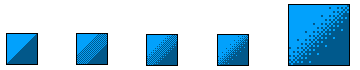
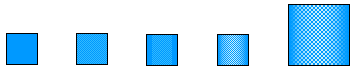
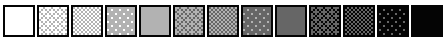
像素画颜色过渡方法之二·双色过渡 根据其中一种颜色点的疏密排列,产生过渡效果,此种过渡方法较常用于平面的绘制上。
绘制这些点因为具有规律性,所以这时你可以使用一下复制与粘贴功能,将会大大改善你的工作效率。如图所示:

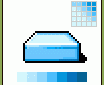
 像素画颜色过渡方法之三·圆柱体过渡
像素画颜色过渡方法之三·圆柱体过渡 同一色系多种颜色的渐变过渡,可以表现出一种立体感,此种过渡方法适合于圆柱类物体的上色。如图所示:

 像素画颜色过渡方法之四·网点渐变过渡
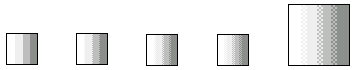
像素画颜色过渡方法之四·网点渐变过渡 另一种平面的过渡方法,在一种颜色的基础上再叠加网格,绘制出的物体过渡自然,颜色饱满,但是难度较高,不易掌握。如图所示:


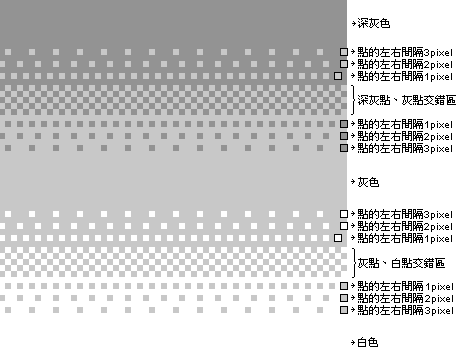
制作pixel渐层,还可参考下列步骤:
图1

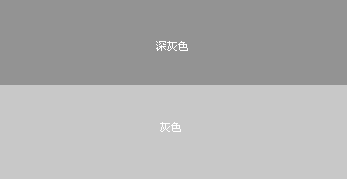
步骤1. 先绘制「深灰色」与「灰色」两区块

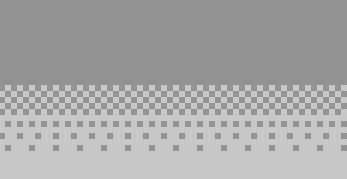
步骤2.在「灰色」区块上(与深灰的交界处)加入「灰点」由密→稀,
点与点之间都有固定的分布位置(参考图1.) 。

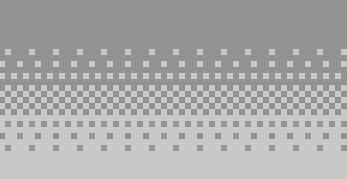
步骤4.如上述方法在「深灰色」区块上加入「深灰点」


小技巧:
多利用复制、粘贴的功能,可以帮助你可以更快速的完成。
六、明暗关系在像素画中仅仅把握住了明快的色调还不够,有时画面的色彩仍然不够生动,这是因为在色彩的运用还缺少明暗的变化。
只有遵循物体与光源之间的变化关系,才能表现出既生动又符合我们视觉印象的像素画来。
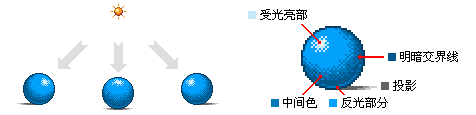
当我们准备绘制一幅具有明暗的变化关系的像素作品时,首先要定好光源的所在位置,其次根据光源的照射再在物体上添加
亮部、中间色、明暗交界线、反光、投影,如果绘制的像素作品很微小的话,那就只要把握好亮部与暗部就可以了。

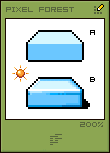
物体的明暗刻画 如图所示,在A图的基础上考虑进去光源照射的方向并且把握好物体的受光面与背光面。其中应当注意的是物体无论是受光部分还是背光部分的色调要与整体色调保持一致,亮部可以由主色加白色或浅色提亮,而暗部可以由主色加黑色或深色转暗。
 人物的明暗刻画
人物的明暗刻画 如图所示,比物体的明暗刻画要来的复杂,虽然受光照射的方向一样,但是人的头发、帽子、皮肤、穿戴的色调以及物体质感皆有所区别,因此我们还是应该根据物体属性分别来刻画它们。如果有背景的画,有时还要考虑一下背景对人物的反光,也就是我们说的环境色。
 重叠物体的明暗刻画
重叠物体的明暗刻画 如图所示,两个或者更多物体重叠在一起时,除了要遵循明暗的变化规律,而且还要注意物体与物体之间重叠时产生的叠影,这样物体之间将更具真实感。
