下面是我个人总结出来的规律:
两个锚点之间的曲线形态分为两类:C形和S形
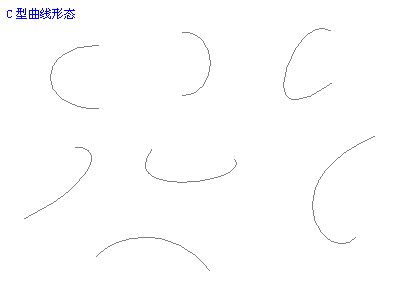
C形的几种形态如下图:

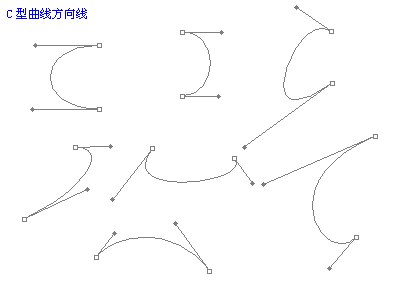
它们的方向线如下图:

────────
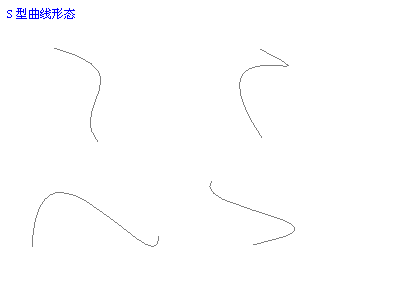
S形曲线的几种形态如下图:

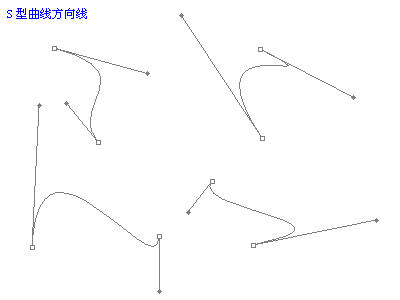
S形的方向线如下图:

────────
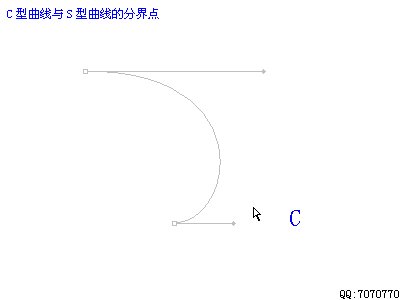
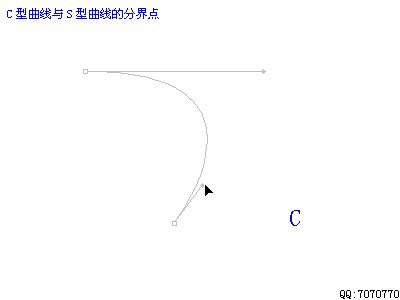
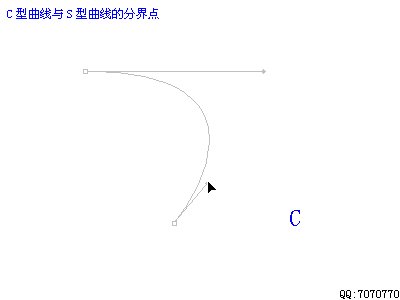
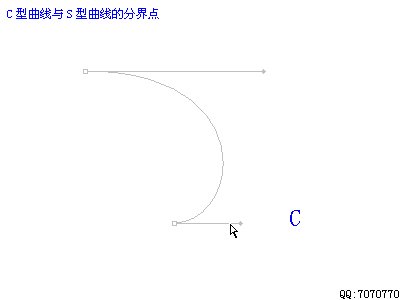
下面的动画演示了在调整方向线的时候,从C形到S形之间的分界点

────────
在了解(并且理解)C、S这两种曲线的形态以后
大家在绘制之前就可以分析出究竟需要多少个锚点
其实就是分析出,有多少个可以用一条曲线(C形或S形)来绘制的区域
虽然锚点的数量可以反映出绘图人的水平和熟练度
但是对于大多数人而言,只要能够满足需要就足够了
所以在实际绘图的时候,不必过于苛求减少锚点的数目
────────
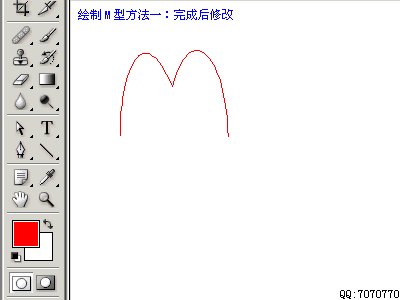
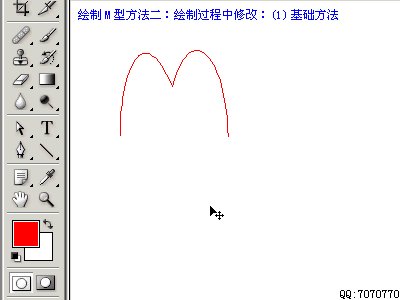
现在来实际绘制一个m形,类似麦当劳的标志
我们将介绍三种过程,请先看清楚文字说明再看动画演示
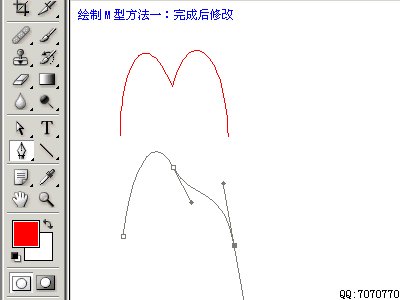
第一种方法:在完成绘制后,再修改第二个锚点的“去向”的方向线,并可以适当移动锚点位置
(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)

在其中我们注意到一个现象:那就是新建立一个曲线锚点并拖动它的方向线的时候
实际上随着鼠标移动的是“去向”这条方向线,而“来向”方向总是与之成180度水平夹角的,并且长度也相同
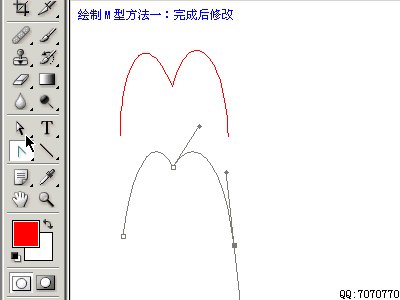
所以,虽然本来我们应该把第二个锚点的“去向”定为右上方
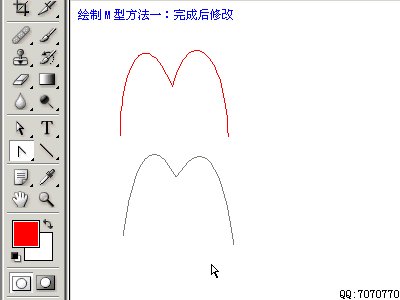
但是为了“来向”的正确,不得已先将其定在右下方,然后在完成绘制后,再单独修改其“去向”
这种方法可以形容为“丢去保来”(同理,也可以“丢来保去”)
在绘制数量较多的锚点时就显得很不方便,因为总看不到正确的曲线
────────
现在我们介绍第二种绘制过程:
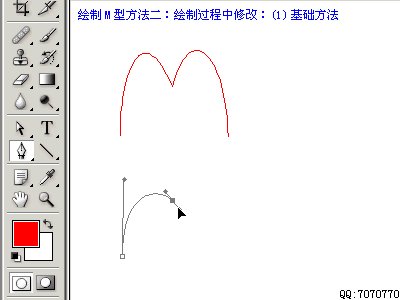
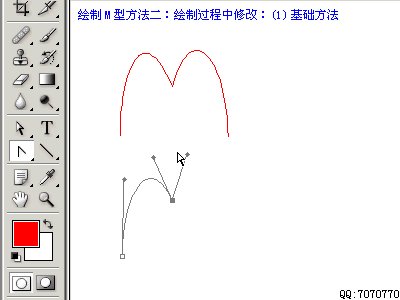
在建立第二个锚点并遵循“来向”定义好方向线之后,再修改“去向”方向线,使曲线可以正确地绘制下去
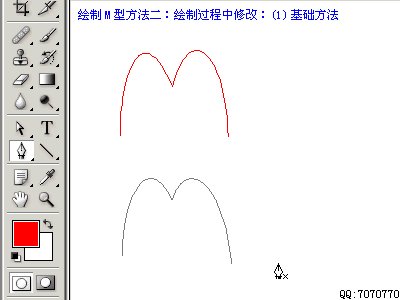
(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)

虽然频繁地切换工具有点麻烦,但可以让曲线始终沿着指定的路线绘制
(同理,也可以先遵循“去向”定好方向线,再修改“来向”)
实际上,在定好第二个锚点后,不用到工具栏切换工具
将鼠标移动到方向线手柄上,按住ALT键即可暂时切换到“转换点工具”进行调整;
而按住Ctrl键将暂时切换到“直接选择工具”,可以用来移动锚点位置
松开Alt或Ctrl键即恢复钢笔工具,可继续绘制
要注意的是:
虽然“直接选择工具”也可以修改方向线,但“来向”“去向”有时候(当两者同时显示的时候)会被其一起修改
────────
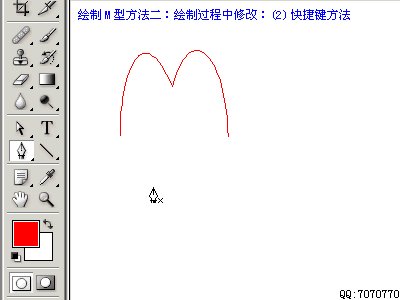
最后第三种方法,应该是大家今后在绘制中所使用的标准方法:
此法实际就是上面讲到的快捷键的另一种操作方式,也是在不切换工具的条件下,使用快捷键来完成方向线的修改
做到不间断地绘制整条曲线
(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)

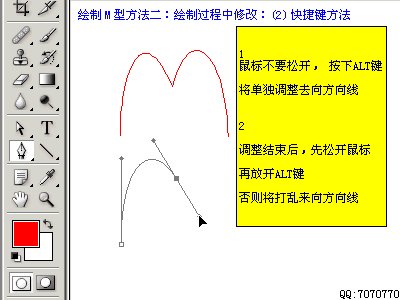
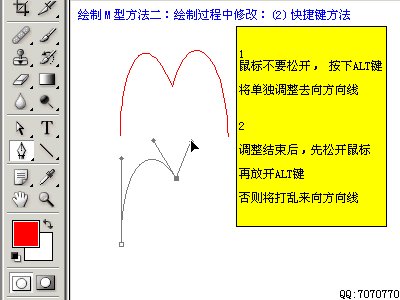
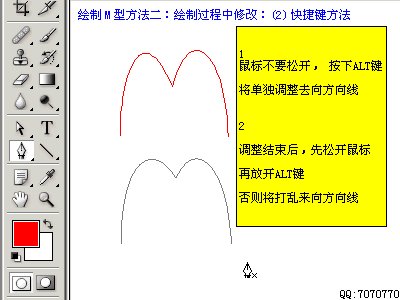
在动画中大家看到一个提示“调整结束后,先松开鼠标再放开ALT键,否则将打乱来向方向线”
如果Alt键先被松开,将会使这个锚点的“来向”和“去向”恢复到长度相等的水平夹角位置
这没有多大关系,再按下ALt键即可再次单独调整
────────
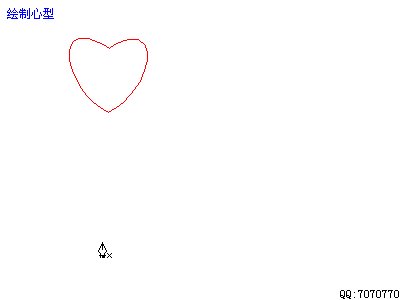
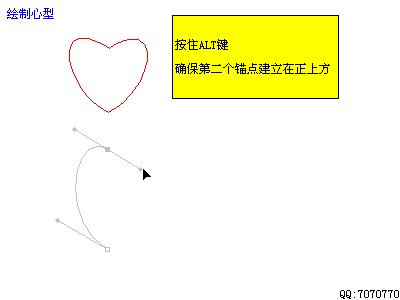
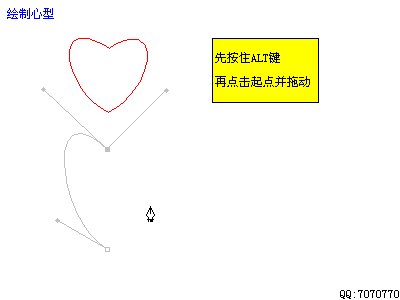
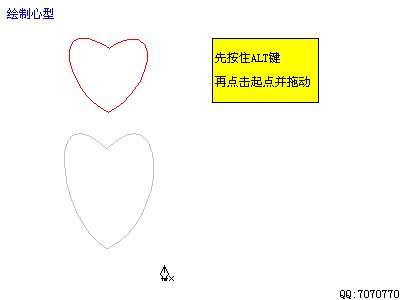
接着我们再来尝试绘制一个心形,如下图
(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)
注意:如果没有先按住Alt键就连接起点,将无法单独调整方向线,此时再按下Alt键即可单独调整

────────
到这里,大家对路径已经有了大概的认识,下面我们补充一些绘制中的其他问题
1 半曲线锚点的绘制:
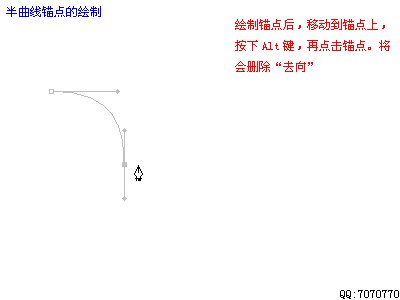
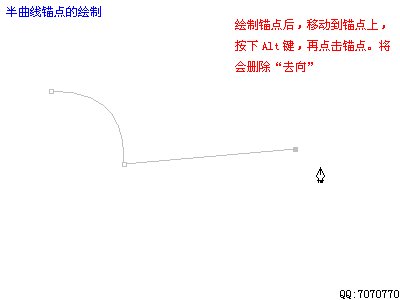
有时候我们需要一个锚点左边是曲线,右边是直线,就需要用这种方法来绘制,如下图:

绘制锚点后,按住Alt键单击一下锚点,那么这个锚点的“去向”就变为了直线
只有“去向”能改变为直线,如果需要“来向”为直线,则需要在上一个锚点操作
────────
即使转换为半曲线锚点了,绘制下一个锚点的时候仍然是可以带有方向线的,如下图:

这样看来似乎很矛盾,为何还有曲线出现?
须记住,假设半曲线锚点A的“去向”为直线,这样对于下一个锚点B而言,B的“来向”也是直线
但是如果锚点B的“去向”为曲线的话,还是会导致AB之间的片断呈曲线形
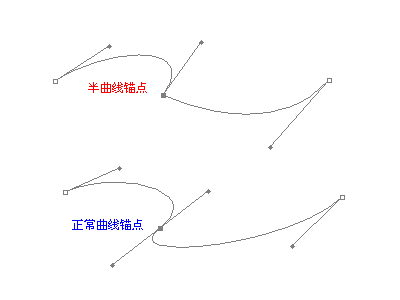
不过这条曲线永远只能是C形曲线,因为它缺少另外一条方向线的控制
可以用一条形状相类似的正常曲线锚点来比较一下

────────
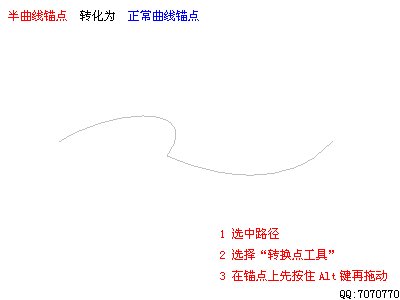
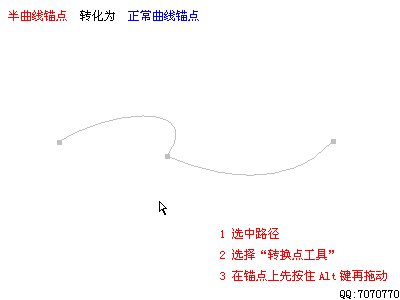
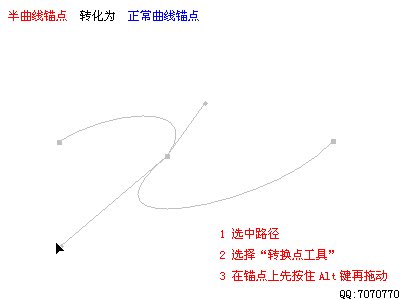
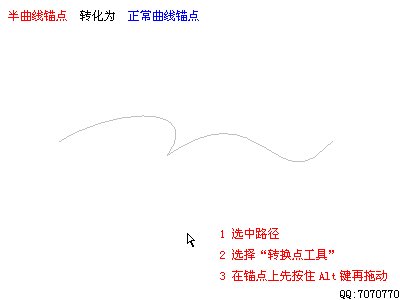
下图演示了从“半曲线”转换为“正常曲线”锚点的步骤

────────
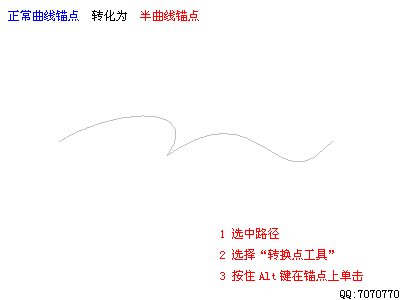
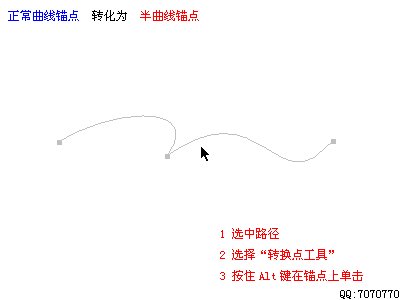
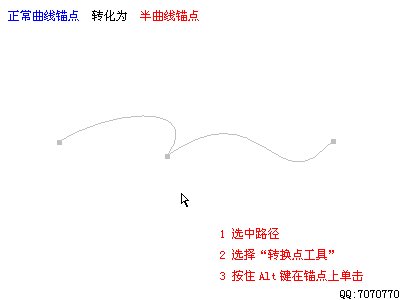
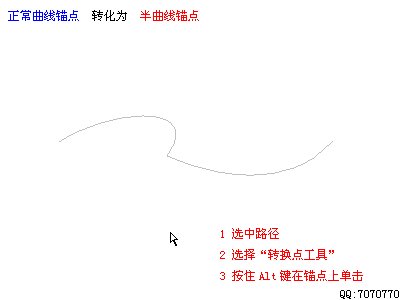
下图演示了从“正常曲线”转换为“半曲线”锚点的步骤

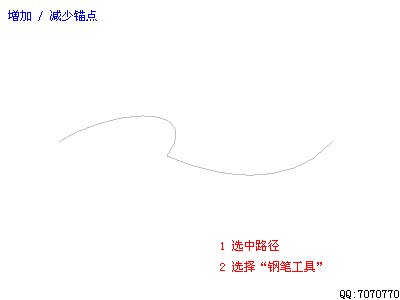
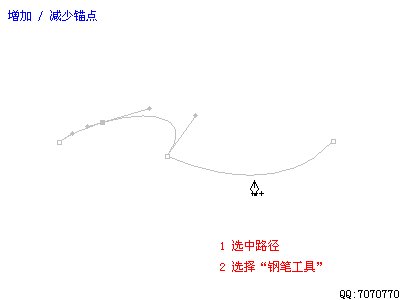
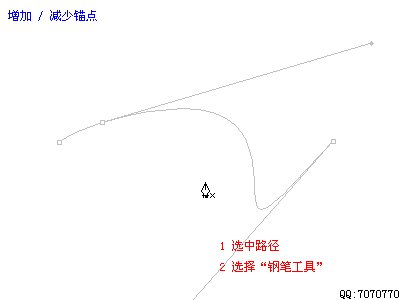
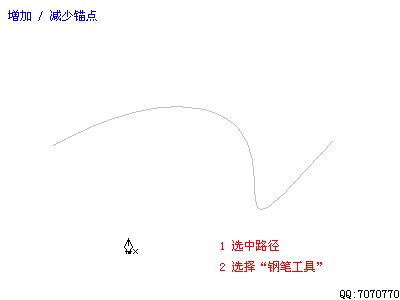
除了转换锚点类型外,还可以在已有的路径上增加或减少锚点的数量
如下图:

可以看到,在选择了路径的情况下,停留在路径上方的钢笔工具可以自动判断增加或是减少锚点
如果停在片断上方,为增加锚点;如果停在已有锚点上方,则为减去该锚点
注意:增加或是减少锚点可能导致路径形态改变
───
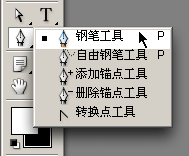
既然钢笔工具本身就附带了增加和减去的功能,那么为何在工具栏中还有单独的增加锚点和减去锚点工具呢?

这是因为有时候可能需要在锚点密集区增加更多锚点,如果就用钢笔工具的话,则有可能误减已有的锚点
───
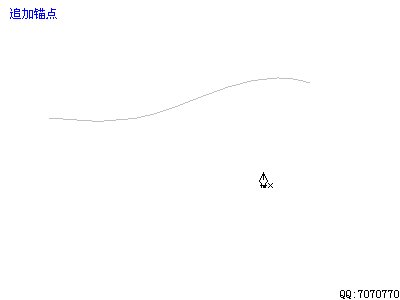
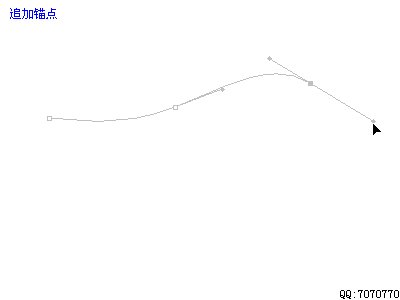
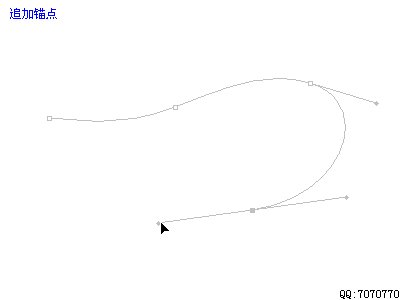
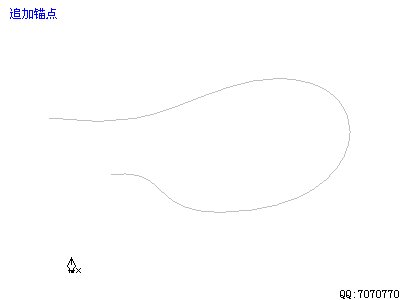
对于一条已经绘制完毕的路径,有时候需要在其上追加锚点(也有可能是在半途意外终止绘制)
首先应将路径显示出来(可从路径面板查找并点击路径)
然后使用钢笔工具在末尾的锚点单击(当移动到末尾锚点的时候光标会有提示)
此时即可继续绘制,见下图:

───
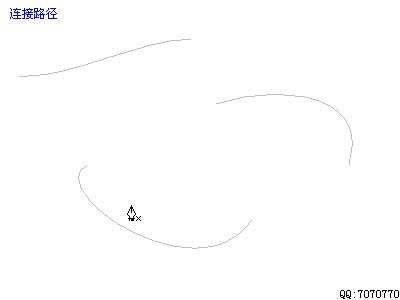
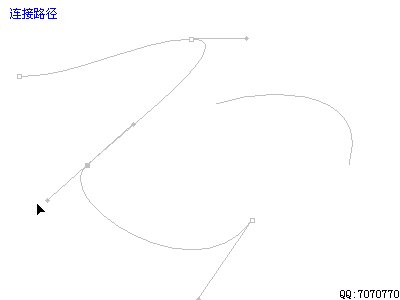
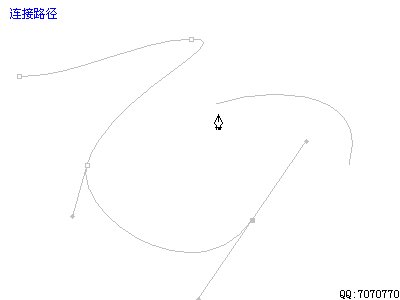
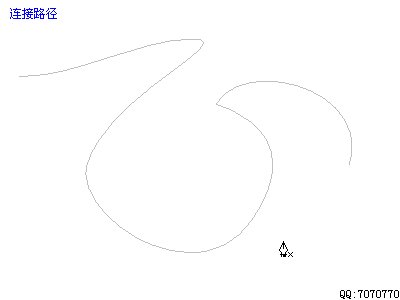
如果要将多条独立的路径连接在一起,可以如下图操作:
需要注意的是在调整方向线的时候可以按住Alt键单独调整其中一条

───
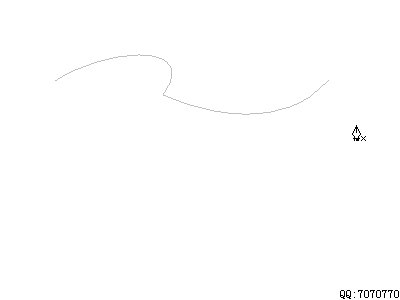
还有一个绘制曲线的技巧:
要绘制一条光滑的曲线,就必须保持锚点上“来向”与“去向”的夹角为180度的水平角(方向线长短无关)
注意如果更改了夹角,就有可能形成类似m的形状
────────────────────
────────────────────
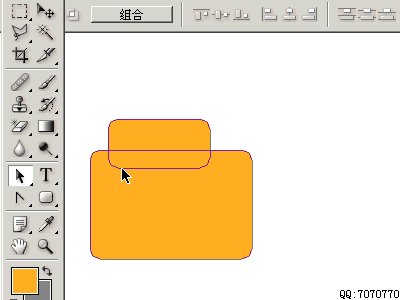
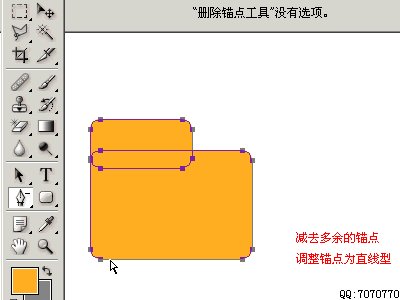
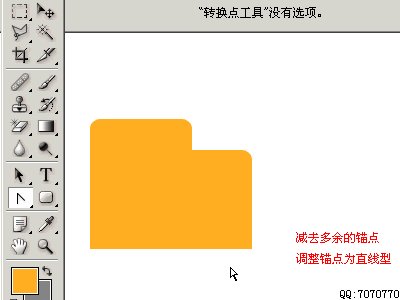
再来绘制一个类似标签卡的图形,如下图:

────────────────────
上面的几种方法,都是利用了带路径的色彩填充层来制作效果
除了色彩填充以外,路径也可以用来制作调节图层(调节图层在另外教程中介绍)
制作顺序如下:
1 原图:

2 使用第二种绘制方式(单纯绘制路径)

3 在图像中绘制两个封闭路径,注意两个路径为相加方式,即在绘制第一个之后选择相加方式绘制第二个

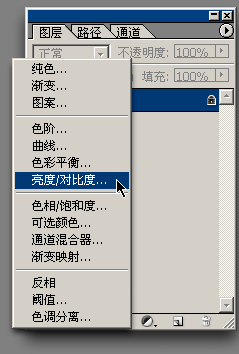
4 在图层面板启动调节图层中的“亮度/对比度”

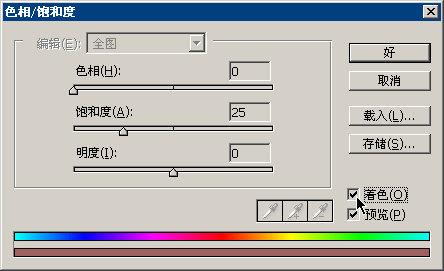
5 “亮度/对比度”设置如下图:

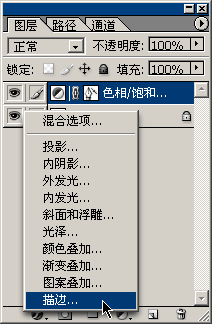
6 在新建的调节图层上启动“描边”样式

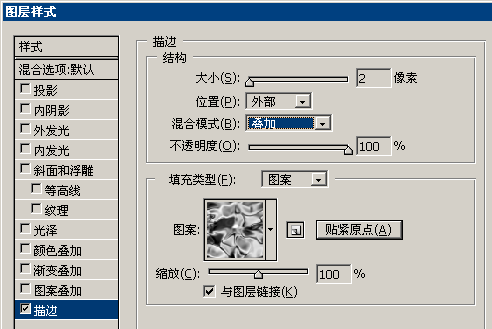
7 “描边”样式设置如下图:

这样我们就完成了制作,如下图:

────────────────────
也可以将其制作为动画(动画制作在另外教程中介绍)

────────────────────
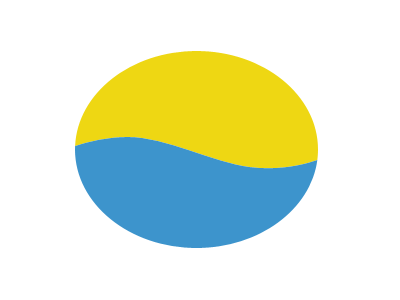
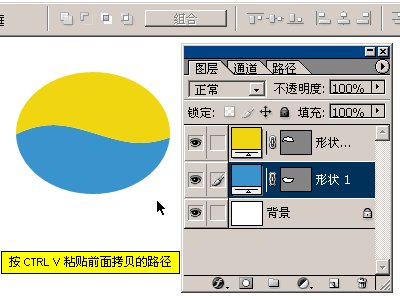
最后我们来制作一个较复杂的图形,如下图:

该图形原来是一个完整的椭圆,被分割为了两个部分,这种效果在Illustrator中很容易实现
只需要在椭圆上绘制一条曲线,然后使用分割命令即可。
在Photoshop中就较为复杂一些(所以复杂的路径最好在Illustrator中制作)
绘制过程如下:
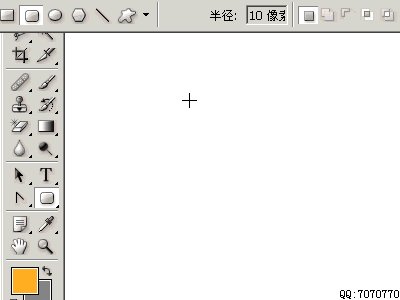
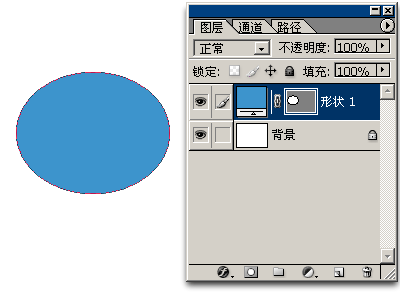
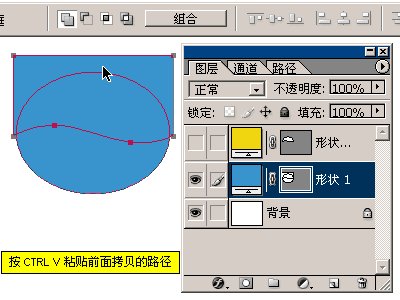
首先使用椭圆形状工具,选择填充层绘图方式,绘制一个椭圆,如下图:

然后隐藏该层的路径,切换到单纯路径绘图方式
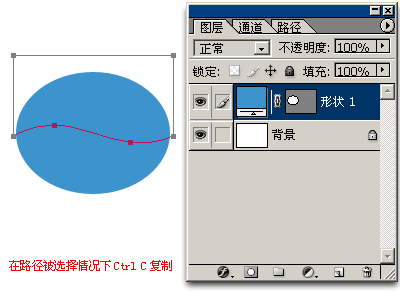
绘制一个如下图的路径(可以由矩形修改而来)
绘制完成后保持新画的路径在选择状态,按CTRL C复制到剪贴板:

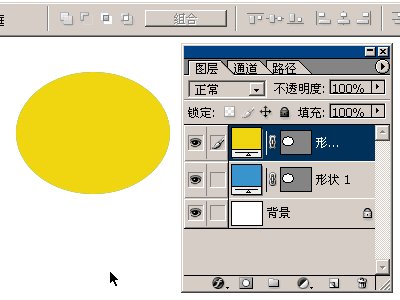
接下来把蓝色的椭圆层复制一层,改为其他的颜色便于区别
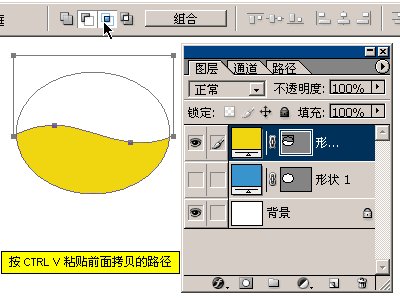
然后将前面一步复制的路径一次粘贴到两个层的路径中,并更改其与原先路径的运算关系
需要注意的是:
1 要先将层的路径显示出来,才能加以修改
2 最好关闭暂时不用的图层,以免视觉混乱
过程如下图:

────────────────────
综合以上的内容,可以感受到路径在应用中的强大功能
使用路径可以勾画平滑的曲线,在修改的时候非常方便
并且最重要的是:
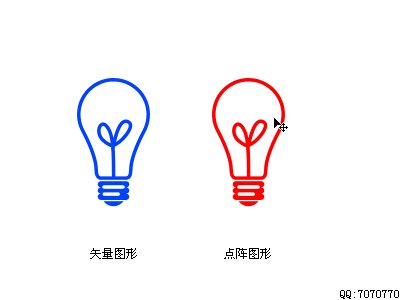
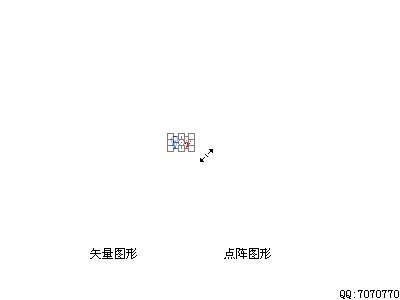
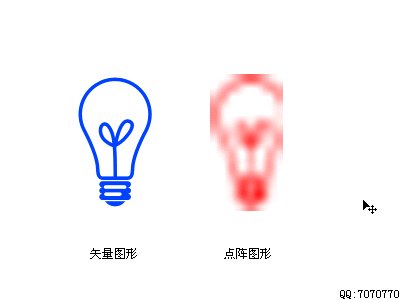
其矢量图形固有的特性,使得其在旋转、拉伸等操作后依然清晰。而点阵图像会变得模糊。
做个试验,先将一个矢量一个点阵图同时缩小到原来的10%,再放大回原大小。如下图:

在实际的设计过程中,由于构思的不断改变,很可能经常进行各种各样的修改
比如缩放、旋转、5边形改6六边形,直线改曲线等
如果是使用点阵图像,则很多情况下都只能重新绘制
而使用矢量图形则可以完全避免这些情况
并且矢量图象对系统资源占用较少(在Photoshop中),不受输出分辨率的影响
所以在实际的设计当中,应首要考虑使用矢量图形进行制作
────────────────────
结束
────────────────────
终于贴完了 OTZ 这个太恼火了
[ 此贴被潇潇暮-木头在2010-09-02 16:45重新编辑 ]